#Webhook formulaires
Lorsque vous paramétrez un formulaire dans votre dashboard, vous pouvez ajouter autant de champs que vous le souhaitez.
Au delà des options classiques telles que le nom, le label et le statut facultatif, il est possible de définir un identifiant de champ.
En choisissant pour chacun d'eux un slug unique, leurs valeurs sont retournées via l'événement onFormSubmit.
Pour aller plus loin dans la personnalisation de votre formulaire, Poool vous fournit un webhook afin de mettre en place votre propre logique de traitement des champs concernés et de gérer de manière personnalisée les erreurs affichées dans le paywall.
Exemples d'application:
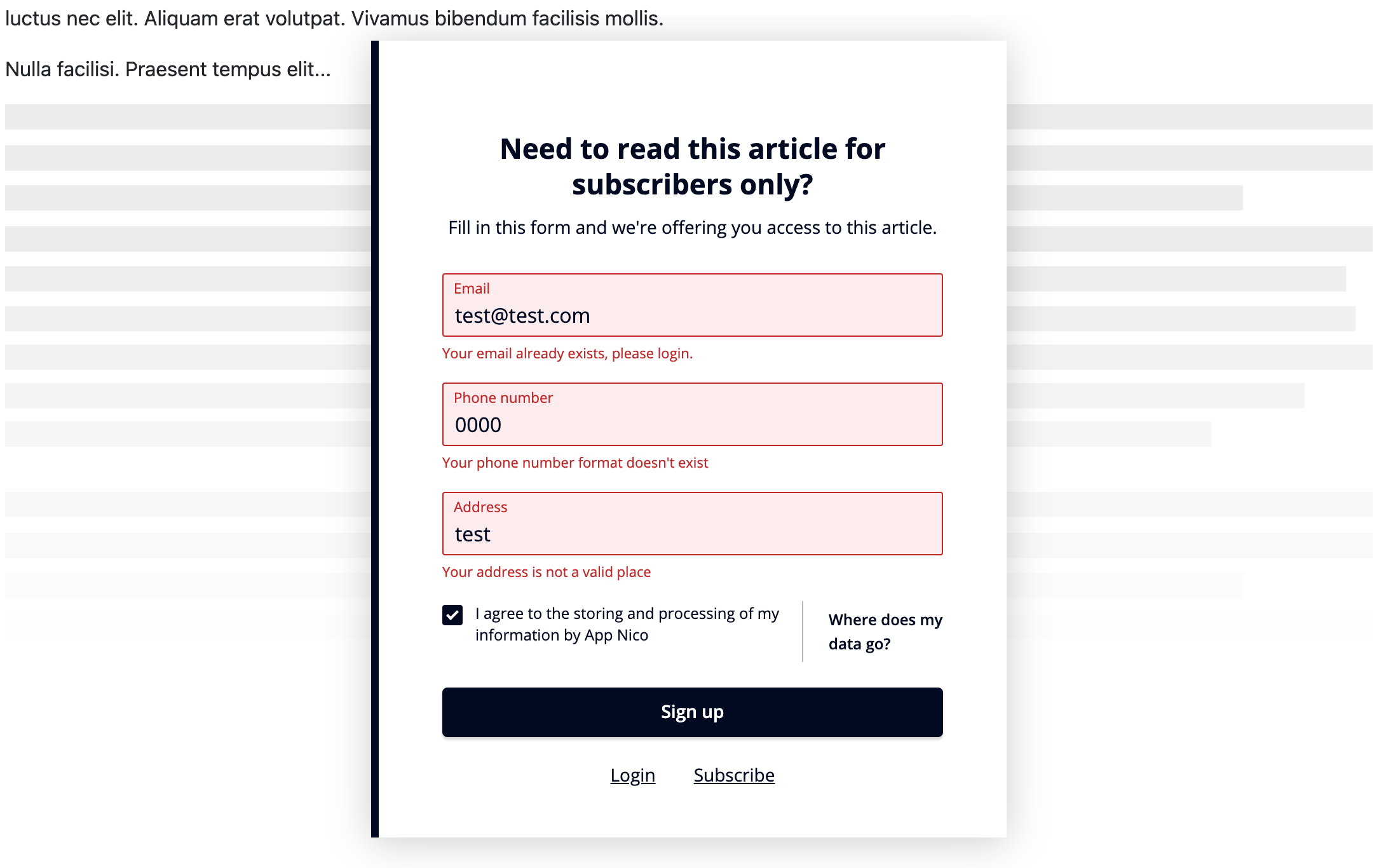
- Vérification des doublons / emails
- Vérification d'adresse
- Vérification compte existant
- Vérification email/mdp
- Vérification de date
- Vérification d'informations bancaires etc..
#Créez votre endpoint
Comme spécifié dans la partie Introduction de cette section, vous devez dans un premier temps configurer votre propre endpoint.
Voici la liste des informations envoyées par Poool :
Ajoutez maintenant votre propre logique de validation. Pour afficher des erreurs sur votre paywall, retournez un payload au format JSON.
ℹ️ Attention, les fieldKey associées à la gestion de ces erreurs sont les variables des champs. Voici un exemple :
ℹ️ Attention de bien configurer votre endpoint : si vous renvoyez un payload contenant des fieldKey présentes dans votre formulaire, il sera impossible de débloquer l'article.
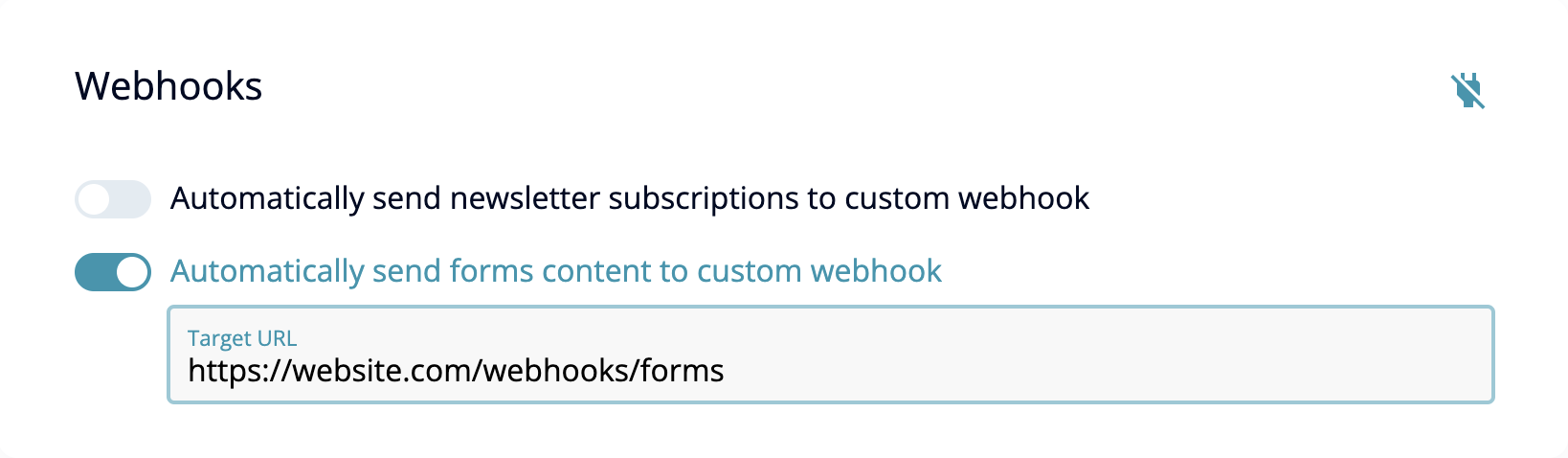
#Activez votre webhook
Après avoir créé votre endpoint sur votre application serveur, il ne vous reste plus qu'à activer le webhook Formulaires dans votre dashboard Poool et d'y spécifier l'url.

Le paywall est maintenant bien configuré et les erreurs s'affichent sous les champs concernés.