#Créer un paywall basique
Après cette courte introduction sur Poool et à notre solution de paywall dynamique Access, nous pouvons à présent réaliser notre première expérience de paywall (* excitation maximale *).
Nous vous recommandons d'utiliser un serveur local et un simple fichier
index.html pour réaliser ce guide,
mais des outils en ligne comme CodePen ou JSFiddle fonctionnent également (bien que vous ne puissiez pas utiliser
de cookies dans les iframes de ces outils - vous vous verrez donc attribuer une nouvelle identité à chaque visite).#Le contenu
Pour cet exemple, notre contenu html sera comme suit :

#Le code
Il ne nous reste plus qu'à ajouter quelques lignes de code pour créer un nouveau paywall à l'intérieur de notre élément
#paywall qui masquera le contenu de notre élément .content.Comme vous pouvez le voir, nous utilisons le script
Access.js.Après l'avoir initialisé avec un appId, nous passons différents paramètres dans la fonction createPaywall pour créer le wall :
- target : div où le mur doit être incorporé
- content : div où se trouve le contenu à bloquer
- mode : méthode utilisée par Poool pour bloquer le contenu
- percent : pourcentage du texte que vous souhaitez masquer/supprimer
- pageType : type du contenu à bloquer
Nous vous invitons à lire attentivement notre documentation pour comprendre chaque paramètre.
Vous pouvez également charger le script
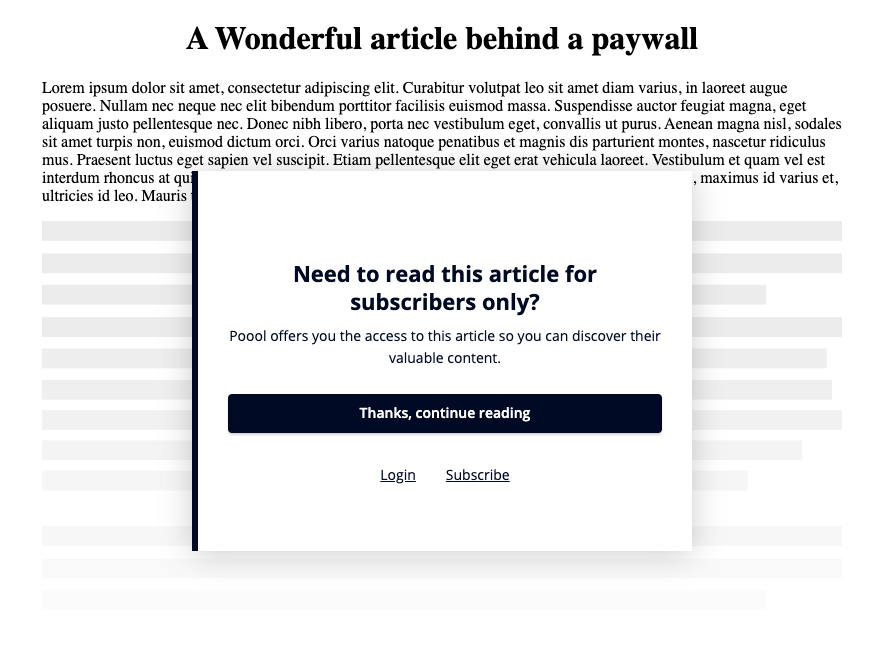
Access.js en mode async et attendre qu'il soit entièrement chargé avant d'essayer de l'utiliser :Vous obtiendrez ainsi un article premium bloqué par un superbe paywall non personnalisé et non optimisé :

Et voilà, c'est prêt ! ✨ Comme vous pouvez le constater, quelques lignes de code seulement (et même moins que dans l'exemple ci-dessus) suffisent pour créer de A à Z une expérience premium vraiment basique.
Dans notre prochain guide, nous découvrirons comment nous pouvons obtenir le même résultat sur des frameworks front-end comme React, Angular ou Vue.